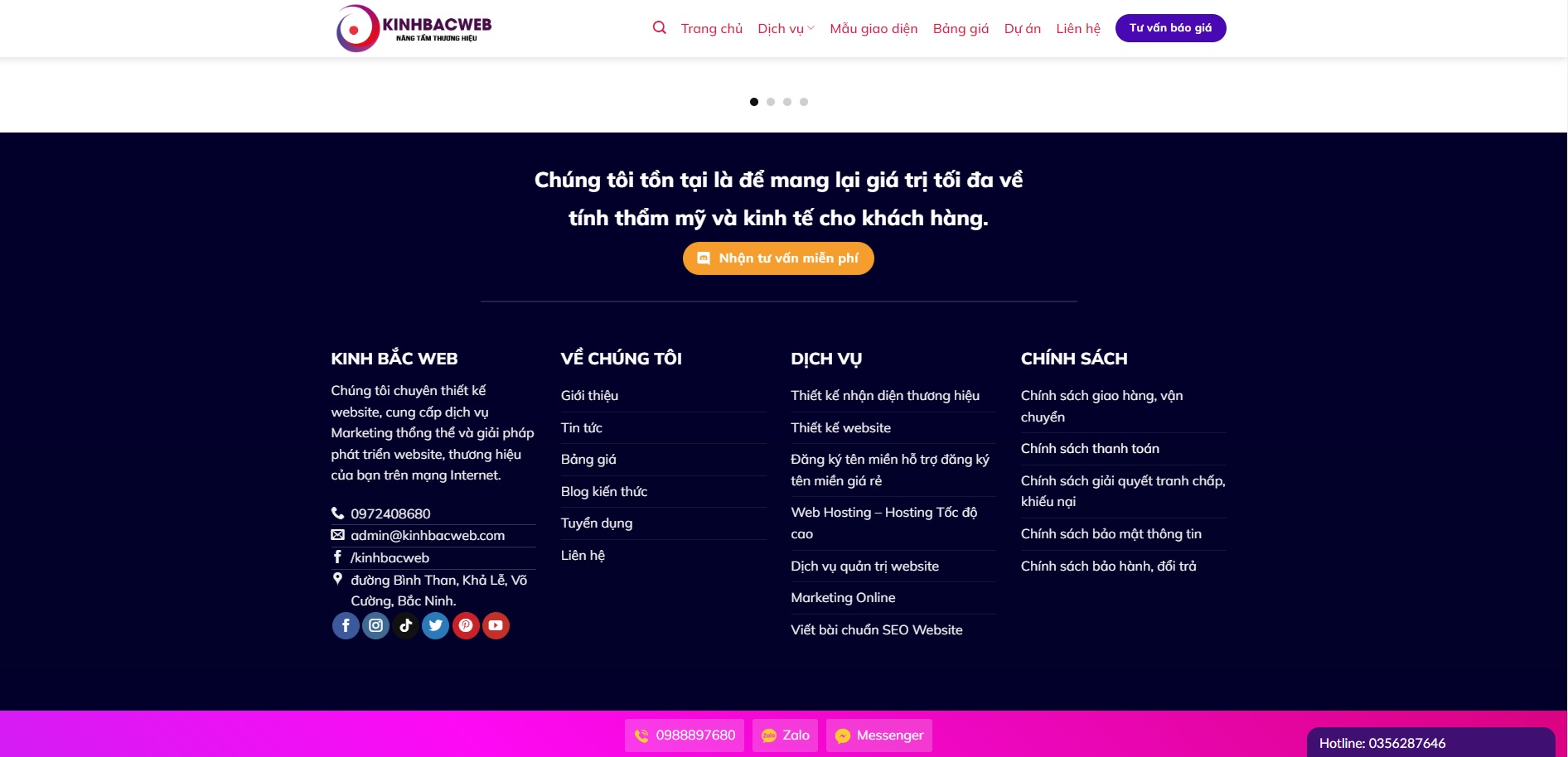
Mã code thanh liên hệ đẹp cho website. Copy đoạn code sau chèn vào phần đầu trang web hoặc dùng công cụ chèn mã vào website bằng cong cụ Insert Header and Footer Plugin với website dùng mã nguồn WordPress
<style type=”text/css”>.mmt-app {background: -moz-linear-gradient(45deg, #02cce1 0%, #2665f2 29%, #ff00f7 66%, #b90202 100%);background: -webkit-linear-gradient(45deg, #02cce1 0%,#2665f2 29%,#ff00f7 66%,#b90202 100%);background: linear-gradient(45deg, #02cce1 0%,#2665f2 29%,#ff00f7 66%,#b90202 100%);background-size: 400% 400%;-webkit-animation: Gradient 15s ease infinite;-moz-animation: Gradient 15s ease infinite;animation: Gradient 15s ease infinite;}@-webkit-keyframes Gradient {0% {background-position: 0 50%}50% {background-position: 100% 50%}100% {background-position: 0 50%}}@-moz-keyframes Gradient {0% {background-position: 0 50%}50% {background-position: 100% 50%}100% {background-position: 0 50%}}@keyframes Gradient {0% {background-position: 0 50%}50% {background-position: 100% 50%}100% {background-position: 0 50%}}@keyframes morph {0% {border-radius: 40% 60% 60% 40% / 70% 30% 70% 30%;}100% {border-radius: 40% 60%;}}@keyframes spin {to {transform: rotate(1turn);}}.mmt-button {background-color: #570000;}.mmt-button {display: flex !important;align-items: center;align-self: stretch;padding: 0 10px;flex-direction: row;cursor: pointer;position: relative;justify-content: flex-start;border-radius: 3px;height: 40px;margin: 10px 5px;}.mmt-container–fit .mmt-app {display: inline-flex !important;border-radius: 4px 4px 0 0;overflow: hidden;}.mmt-app {position: fixed;display: flex !important;justify-content: center;box-sizing: border-box;min-height: 56px;transition: all .24s;bottom: 0;z-index: 999;width: 100%;}.mmt-menu__item {pointer-events: auto;}.mt-tooltip {display: inline-flex !important;position: relative;justify-content: center;align-items: center;}.mmt-button {background-color: hsla(0,0%,100%,.2);}.mmt-button__icon–motion {animation: tada 1.2s infinite;}.mmt-button__icon {width: 20px;height: 20px;margin-right: 3px;box-sizing: border-box;}.mmt-container–fit .mmt-button__label {white-space: nowrap;}.mmt-button__label {font-size: 16px;line-height: 20px;}.mmt-button__icon–motion {animation: tada 1.2s infinite;}@keyframes tada {0% {transform: scale(1);}10%, 20% {transform: scale(0.9) rotate(-3deg);}30%, 50%, 70%, 90% {transform: scale(1.1) rotate(3deg);}40%, 60%, 80% {transform: scale(1.1) rotate(-3deg);}100% {transform: scale(1) rotate(0);}}img.mmt-button__icon.mmt-button__icon–motion {display: inline-flex;vertical-align: middle;}</style><div class=”mmt-app”><div style=”position: absolute; width: 100%; height: 100%; top: 0px; left: 0px opacity: 1; color: rgb(255, 255, 255); pointer-events: none; z-index: -1;”></div><span class=”mmt-menu__item” style=”display: flex;”><div class=”mt-tooltip”><span class=”mmt-button call”><span></span><a href=”tel:0988897680″ rel=”nofollow”><img alt=”url” src=”/tools/telephone-call.png” class=”mmt-button__icon mmt-button__icon–motion”><span class=”mmt-button__label” style=”color: rgb(255, 255, 255);”>0988897680</span></span></a></div></span><span class=”mmt-menu__item” style=”display: flex;”><div class=”mt-tooltip”><span class=”mmt-button facebook”><span></span><a href=”//zalo.me/0988897680″ rel=”nofollow”><img width=”30″ height=”30″ alt=”url” src=”/tools/fillcolor-2.png” class=”mmt-button__icon mmt-button__icon–motion”><span class=”mmt-button__label” style=”color: rgb(255, 255, 255);”>Zalo</span></a></span></div></span><span class=”mmt-menu__item” style=”display: flex;”><div class=”mt-tooltip”><span class=”mmt-button facebook”><span></span><a href=”//m.me/kinhbacweb” rel=”nofollow”><img alt=”url” src=”/tools/messenger.png” class=”mmt-button__icon mmt-button__icon–motion”><span class=”mmt-button__label” style=”color: rgb(255, 255, 255);”>Messenger</span></a></span></div></span></div>