Sẽ có không ít người tò mò liệu tất cả website trên thế giới đều được viết bằng 1 ngôn ngữ lập trình giống nhau hay khác biệt? Nếu bạn không có kinh nghiệmkiểm tra website viết bằng ngôn ngữ gìsẽ khó nhận biết chính xác một trang web hiện đang sử dụng ngôn ngữ lập trình nào.
Trong bài viết dưới đây, Prodima sẽ hướng dẫn cho bạn các cách kiểm tra ngôn ngữ website chính xác và hiệu quả nhất.
Bắt đầu nào!
4 Loại ngôn ngữ website sử dụng phổ biến hiện nay
Trước khi đi sâu vào tìm hiểu về cáchkiểm tra website viết bằng ngôn ngữ gì, bạn cần biết rõ về các loại ngôn ngữ được các trang web sử dụng nhiều nhất sau đây:
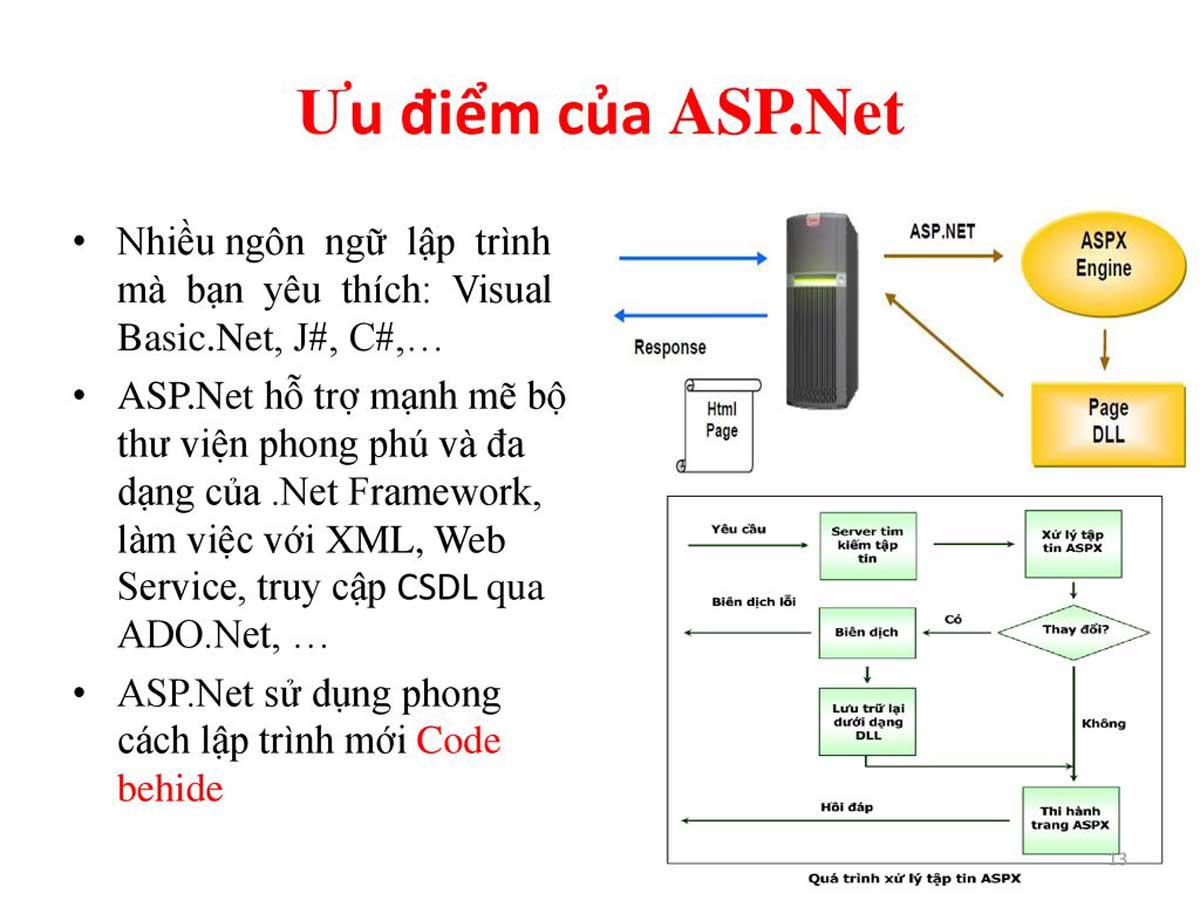
Ngôn ngữ ASP.NET
Là một dạng ngôn ngữ được phát triển trên nền tảng ASP, do đó ASP.NET sở hữu rất nhiều ưu điểm nổi bật của ASP gồm:
- Tính bảo mật cao.
- Cộng đồng hỗ trợ lớn mạnh.
- Khả năng tùy biến linh hoạt với người dùng và các quản trị web.
Nhưng ASP.NET có chi phí sử dụng khá cao và liên quan đến vấn đề bản quyền của Microsoft. Tuy nhiên, hiệu quả sử dụng rất cao và bảo mật tốt nên được nhiều người lựa chọn.

Ngôn ngữ PHP
Đây là dạng ngôn ngữ được sử dụng cực kỳ bổ biến hiện nay. PHP có thể sử dụng để phát triển các mã nguồn mở như Joomla, Magento, WordPress… nên giá sử dụng cực kỳ phải chăng.
Ưu điểm lớn nhất của PHP là có cộng đồng sử dụng đông đảo, sẽ hỗ trợ người dùng nhanh nhất khi có bất kỳ vấn đề nào cần được giải đáp.
Mặc dù PHP được sử dụng rộng rãi, nhưng vì sử dụng mã nguồn mở nên nhược điểm duy nhất là tính bảo mật chưa cao.
Nếu bạn sử dụng PHP hãy yêu cầu đơn vị cung cấp nâng cao tính bảo mật để đảm bảo trang web luôn hoạt động một cách tốt nhất.
Ngôn ngữ HTML
HTML được sử dụng chủ yếu để thiết kế website tĩnh. Vì được xây dựng theo phương thức truyền thống nên tốn rất nhiều thời gian để hoàn thành một trang web.
Cũng vì thế, khi sử dụng HTML người ta sẽ kết hợp thêm các ngôn ngữ khác như PHP, Java… để hỗ trợ công việc nhanh hơn.
Ngôn ngữ Javascript
Ngôn ngữ này được rất nhiều người yêu thích vì tính bảo mật rất tốt. Javascript được sử dụng nhiều cho các trang web lớn nên chi phí khác cao. Nhưng nhìn chung Javascript không quá phổ biến như ASP.NET hay PHP.

3 Cách kiểm tra ngôn ngữ website bằng thủ công
Chúng ta sẽ bước vào cáchkiểm tra website viết bằng ngôn ngữ gìtheo phương thức thủ công. Tuy nhiên, cách làm này sẽ phù hợp với những người đã có kiến thức chuyên môn về thiết kế – lập trình web.
Cách 1: Xem bằng đường dẫn
Mỗi đường link website sẽ gắn đuôi liên quan đến nền tảng thiết kế. Ví dụ: Tên miền là.wordpressđồng nghĩa trang web đó được lập trình trên trên nền tảng thiết kế website bằng WordPress và sử dụng ngôn ngữ PHP.
Cách 2: Xem tổng quan giao diện
Từng nền tảng thiết kế website sẽ có cấu trúc và giao diện trình bày khác nhau. Để nhận biết được ngôn ngữ lập trình website là gì thì bạn cần xem cách bố cục trang, tổng quan giao diện và cách đặt khối bình luận. Đây là cách nhận biết nhanh nhất về ngôn ngữ website trên nền tảng WordPress.
Cách 3: Kiểm tra footer
Cách kiểm tra ngôn ngữ lập trình website này cực kỳ đơn giản, tuy nhiên độ chính xác khá thấp vì rất ít website để footer mặc định. Bạn chỉ cần xem phần footer của website có ghi thông tin về mã nguồn hay website không.
4 Cách kiểm tra website viết bằng ngôn ngữ tự động
Trong phần này, Prodima sẽ chia sẻ các cáchkiểm tra website viết bằng ngôn ngữ gìvới phương thức tự động, phù hợp với những người chưa có kinh nghiệm về thiết kế – lập trình website.
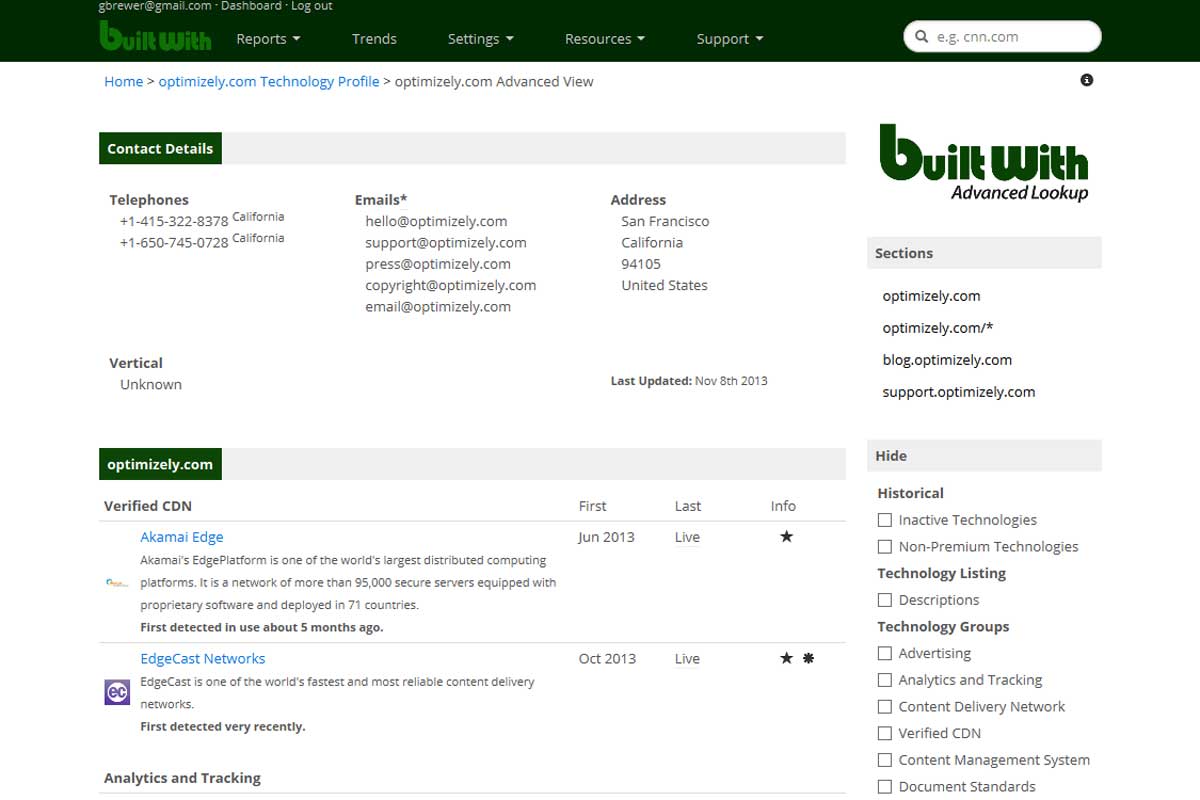
Cách 4: Builtwith
Đây là công cụ mạnh mẽ, dễ sử dụng giúp bạn có thể kiểm tra chi tiết trang web của mình gồm: thông tin về template sử dụng, framework, server, hệ thống quản trị, ngôn ngữ lập trình và các chức năng tích hợp khác.
Cách sử dụng Builtwith để kiểm tra ngôn ngữ lập trình của như sau:
- Bước 1: Truy cập vàoBuiltwith.
- Bước 2: Điền URL website cần kiềm trả vào mụcFind out what websites are Built With=> clickLookup.
- Bước 3: Tìm phầnFramework, bạn sẽ thấy nền tảng thiết kế website và biết được ngôn ngữ lập trình hiện tại của trang web.

Cách 5: WhatCMS
Bạn tiến hành thực hiện kiểm tra website như sau:
- Bước 1: Truy cập vàoWhatCMS.
- Bước 2: Nhập URL website => nhấn Detect CMS.
- Bước 3: Kiểm tra tất cả thông tin website trong bảng CMS.
Cách 6: W3Techs
- Bước 1: Truy cập vàoW3Techs.
- Bước 2: Nhập URL website => nhấn Site info.
- Bước 3: Bảng sẽ hiển thị toàn bộ thông tin của website: Nền tảng thiết kế web, ngôn ngữ lập trình…
Cách 7: Cài đặt Addon Extension trên trình duyệt
Cách kiểm tra này cũng cực kỳ nhanh chóng và độ chính xác cao, bạn chỉ cần cài đặt Addon Extension vào website và click vào tính hỗ trợ Wappalyzer là có thể dễ dàng xác định ngôn ngữ hiện tại của trang web.
Lời kết
Với 7 cáchkiểm tra website viết bằng ngôn ngữ gìtheo 2 phương thức thủ công và tự động trên đây, sẽ giúp bạn có thể biết được chính xác loại ngôn ngữ lập trình của trang web.
